プロトタイプの忠実度で分かりやすく図解。ソフトウェアプロトタイピングツール11選。〜Prott、inVision、Proto Pie ・・〜
2020.5.23
2020.5.23

ウェブサイトやスマートフォンアプリケーションなどのソフトウェアデザイン・開発の現場で用いられる、ProttやinVision、Proto Pieなどのプロトタイピングツール。さまざまなツールが存在し、特徴が異なります。ツールの種類が多すぎて、どれを選べば良いのか分からない、という方も多いのではないのでしょうか?
本記事では、ソフトウェアプロトタイピングツールを、「プロトタイプの忠実度(fidelity)」という視点で整理してみようと思います。
プロトタイプの忠実度とは、プロトタイプがどのぐらい最終成果物を再現しているかのレベルです。プロトタイプの忠実度は大きく「低忠実度(Low-Fidelity)プロトタイプ」と「高忠実度(High-Fidelity)プロトタイプ 」に分けられます(*1)。
低忠実度プロトタイプは、短期間で構築され、ユーザーとシステムとのインタラクションなどが行えないなど、機能が制限されているものです。目的としては、コンセプトやデザインの選択,スクリーンレイアウトの表現などで用いられます。
高忠実度のプロトタイプは、ある程度時間をかけて構築され、ユーザーがデータを入力したり、メッセージに反応したりなど、インタラクティブに機能を確認することができるものです。目的としては、ユーザーに提供する体験をしっかりと確認したい場合や、機能を精密にシュミレーションしたい場合などで用いられます。
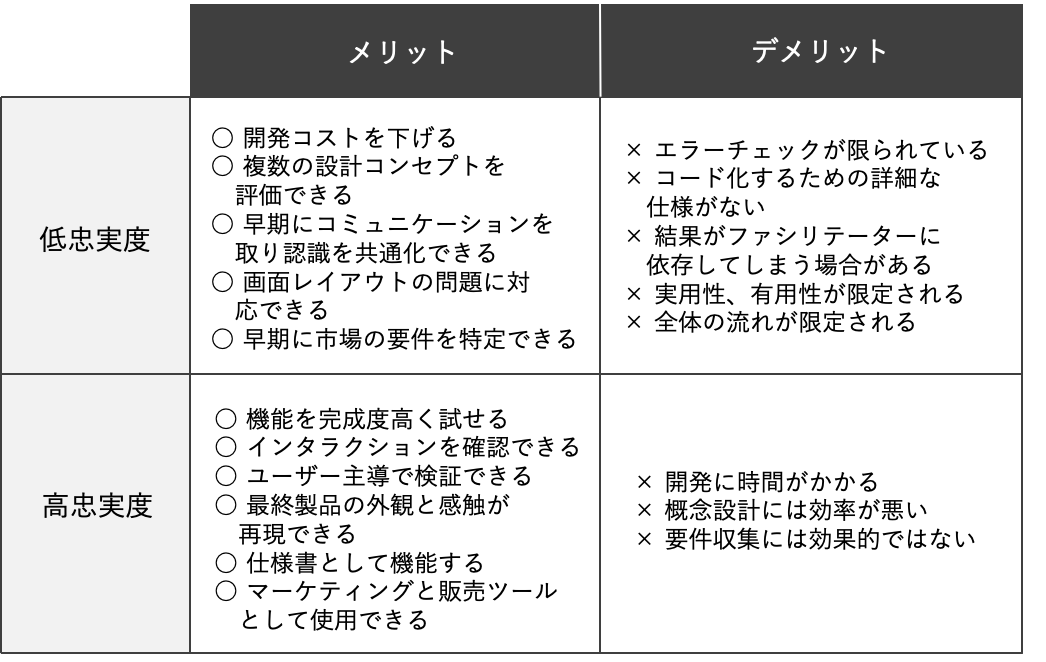
では、それぞれどのようなメリット、デメリットがあるのでしょうか?低忠実度プロトタイプと高忠実度プロトタイプのメリット・デメリットを以下に整理しました。

このように、それぞれメリット・デメリットが存在します。また、低忠実度のプロトタイピングをプロジェクトの早い段階で作成することで、主要なインターフェースの問題を80%解決し、結果として高忠実度のプロトタイプを作成するよりも効率化します(*2)。ただ、システムの要求事項が確定した後などの、ある程度プロジェクトが進んだ段階では、高忠実度プロトタイプを使用することが推奨されています(*1)。
このように、それぞれのメリット・デメリットを意識しながら、ケースに応じてプロトタイプの忠実度を選択していくことが重要です。
近年のTo C型ソフトウェア開発の現場では、さまざまなツールを用いてアニメーションや画面遷移などを駆使し、ユーザー体験を確認するプロトタイピングが多く行われています。これは、高忠実度のプロトタイプのメリットである「インタラクションを確認できる」や「最終製品の外観と感触が再現できる」を満たす反面、ユーザー体験の確認に重点が置かれて詳細な機能は確認できないため、「エラーチェックが限られている」「コード化するための詳細な仕様がない」など、低忠実度のデメリットも含んでいます。
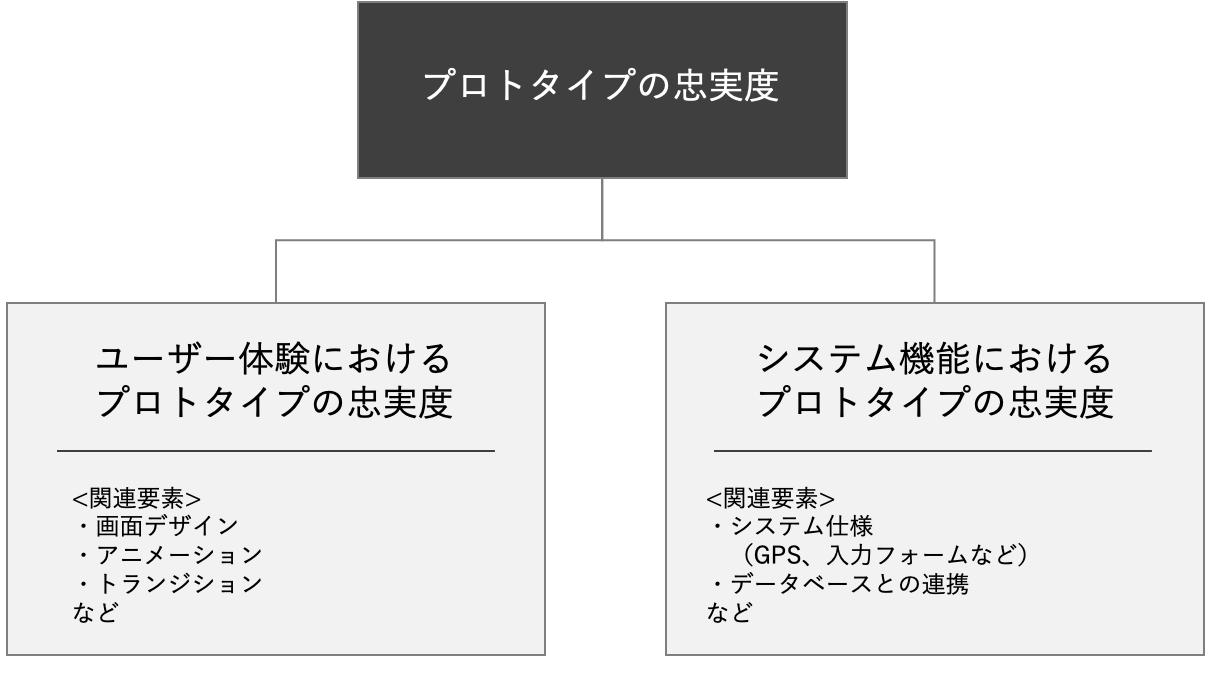
つまり、上記のプロトタイプは、高忠実度のメリットを持ちつつ、低忠実度のデメリットも持ったプロトタイプになってしまっています。そのため、忠実度をさらに細かく分類する必要があると考えます。それが、「ユーザー体験における忠実度」と「システム機能におけるプロトタイプの忠実度」です。

「プロトタイプの忠実度」は、この2つの忠実度を持つことを念頭において考えるべきです。例えば、先ほど例に挙げたアニメーションや画面遷移などを用いた、システム仕様を確認できないプロトタイプは、「ユーザー体験におけるプロトタイプの忠実度」は高いですが、「システム機能におけるプロトタイプの忠実度」は低いと考えられます。
この2つの忠実度の観点を踏まえて、ソフトウェアプロトタイピングツールを確認していきます。
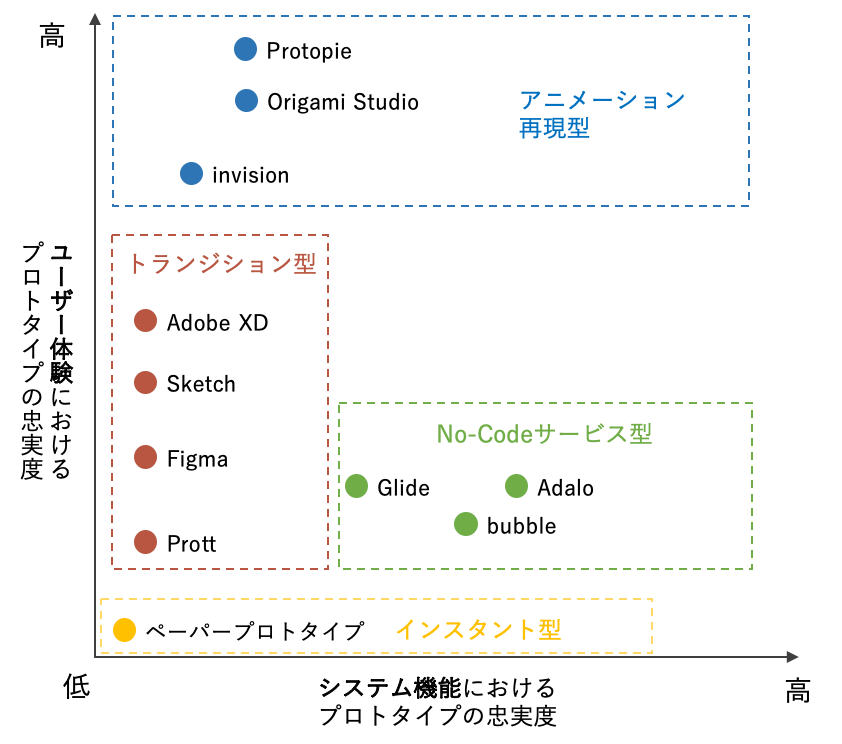
「ユーザー体験におけるプロトタイプの忠実度」と「システム機能におけるプロトタイプの忠実度」で11のプロトタイピングツールを分類した図を以下に示します。

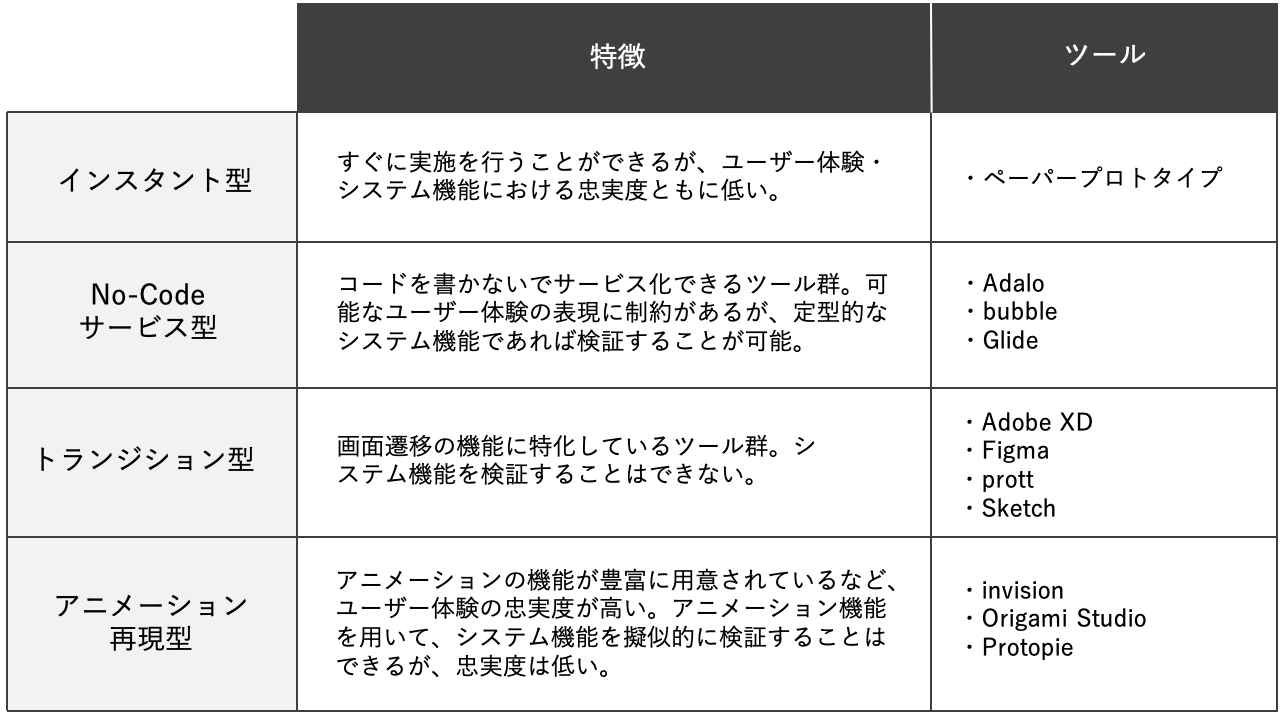
それぞれのツールごとにマッピングするとともに、大きく特徴ごとに「インスタント型」「No-Codeサービス型」「トランジション型」「アニメーション再現型」の4つにわけています。

このように、ソフトウェアプロトタイピングーツールはできることがそれぞれ異なり、プロトタイピングを行いたい目的とプロジェクトの段階に応じて、使い分けることが重要です。
例えば、プロジェクトの初期にメンバー間でUIについて合意形成を行いたければ、ペーパープロトタイピングを行う、ユーザー体験が重視されるアプリケーションを開発するのであれば、invisionやOrigami Studioなどのアニメーション再現型のプロトタイピングツールでプロトタイプを制作するなどです。
また、「システム機能におけるプロトタイプの忠実度」は、本記事で紹介しているソフトウェアプロトタイピングーツールの中で最も高いAdaloでも、そこまで高くないことに注意が必要です。というのも、AdaloなどのNo-codeサービス型は、テンプレートから使える機能を選択していくことで、プロトタイプを構築します。そのため、カスタマイズ性が低かったり、そもそも求めている機能を作成することができないケースが考えられます。システム機能におけるプロトタイプの忠実度の高さが求められるような、システム機能の不確実性が高い場合は、ソフトウェアプロトタイピングーツールは用いずに、実際にコーディングしてしまう方が無難と言えるでしょう。
以下に、ソフトウェアプロトタイピングツールの詳細を記述します。(各サービスの画像はそれぞれのサイトから引用)
1. ペーパープロトタイプ

▽概要
ペーパープロトタイプは、原寸大の紙にインターフェースを記述し、ユーザー体験の検証やアイデアの創出をするための手法。最も早くプロトタイプが構築できる反面、忠実度が低い。また、記述する人の絵を書くスキルに依存してしまうため、ユーザーからのフィードバックにばらつきが生じてしまう可能性が存在。
▽忠実度
紙に記述するだけなので、「ユーザー体験におけるプロトタイプの忠実度」「システム機能におけるプロトタイプの忠実度」ともに、忠実度は非常に低くなる。
▽価格
無料
2. glide

▽概要
グーグルスプレッドシートをデータベースとして利用して、ウェブアプリが5分以内に作ることが可能なツール。UIもサービスの種類によって用意されていて、そのテンプレートをカスタマイズすることでアプリが作成できる。
▽忠実度
UIを作り込むことが現状では難しく、機能のカスタマイズに制限があるため、「ユーザー体験におけるプロトタイプの忠実度」は低い。Googleスプレッドシートを使ってデータベースを作成することができるので、データベースに本番アプリに近い情報を入れてアプリを検証することができるため、「システム機能におけるプロトタイプの忠実度」は中。
▽価格
無料版、プロ版 (19$ )、ビジネス版 (199$ )
▽URL
https://www.glideapps.com/
3. bubble

▽概要
ドラッグ&ドロップで簡単にウェブアプリを作ることができるツール。グーグルスプレッドシートをデータベースとして利用して、ウェブアプリが5分以内に作ることができる。
▽忠実度
ビジュアルエレメントをドラッグ・アンド・ドロップしてページを作成したり、白いキャンバスに自分でUIを作ってプロトタイプを作成することが可能。そのため、「ユーザー体験におけるプロトタイプの忠実度」は中。データベースを作成して、プロフィール情報を保存できたり、プラグインを使ってStripeで支払い機能もつけることができる。プラグインによりシステム機能を実装することができるので、「システム機能におけるプロトタイプの忠実度」は中。
▽価格
無料版、 個人版 (月25$ )、プロフェッショナル版 (月115$ )
▽URL
https://bubble.io/
4. Adalo

▽概要
ウェブアプリだけでなく、ネイティブアプリがコードを書かずに作ることが可能。bubbleと比較されることが多いが、bubbleに比べてUIがシンプルで使いやすくなっている。データベースは自分で作成する必要があるので、glideに比べて導入ハードルは少し高め。
▽忠実度
テンプレート使用したり、自分でUIデザインをカスタマイズして作成できるので「ユーザー体験におけるプロトタイプの忠実度」は中。Adaloも他サービスと連携することができるのでStripeで支払い機能をつけたり、Mixpanelと連携してデータ解析をすることができる。そのため、「システム機能におけるプロトタイプの忠実度」は中。
▽価格
無料版、 プロ版 (月50$ )、ビジネス版 (月200$ )
▽URL
https://www.adalo.com/
5. Prott

▽概要
国産のプロトタイプツール。使い方の説明も含めて日本語の参考文章を見つけやすい。価格は他のプロトタイピングツールより若干高め。
▽忠実度
画面間のトランジションの確認することができるが、画面上のアニメーションを再現したりすることはできないため、「ユーザー体験におけるプロトタイプの忠実度」は中程度。システム機能の検証を行うことはできないため「システム機能におけるプロトタイプの忠実度」は低い。
▽価格
1900円(1ユーザ・3プロジェクト・スクリーン/レビュアー無制限)~/月
▽URL
https://prottapp.com/
6. Sketch

▽概要
多くのUIデザイナーが用いてシェアが高いプロトタイプ作成ツール。機能面で似ているAdobe XDとよく比較されるが、価格が1年99ドルで、無料版が無い点と、Mac OS Xにのみ対応なので使用者の環境が制限される点が少し難点。
▽忠実度
画面遷移を行うためのプロトタイピングツールとして使用されているが、自動アニメーション機能もアップデートされ続けている。設定できるインタラクションのイベントトリガーはタップのみで、「ユーザー体験におけるプロトタイプの忠実度」は中より少し低め。システム機能の検証を行うことはできないため、「システム機能におけるプロトタイプの忠実度」は低い。
▽価格
1年99ドル
▽URL
https://www.sketch.com/
7. Adobe XD

▽概要
デザイナーのためのUI/UX作成とプロトタイプ作成ツール。リピートグリッド機能で、簡単に要素を複製できるなど、UI/UXを作成するツールとして優れている。
▽忠実度
画面遷移のためのUI/UX作成、プロトタイピングツールとして使用されているが、自動アニメーション機能もアップデートされ続けている。自動アニメーション機能は同じオブジェクトが存在する2つのアートボードがある場合、自動的にアニメーションが補完される機能で、画面上のアニメーションのイメージを作成できる。設定できるインタラクションのイベントトリガーはタップ、ドラッグ、音声、時間の4つで、「ユーザー体験におけるプロトタイプの忠実度」は中程度。
システム機能の検証を行うことはできないため「システム機能におけるプロトタイプの忠実度」は低い。
▽価格
主要機能を試せるスターターキットは無料。共有プロトタイプを1つ以上にしたい場合、有料。1,180 円/月
▽URL
https://www.adobe.com/jp/products/xd.html
8. Figma

▽概要
ブラウザ上で使用することができるツール。フリープランがあり無料で利用することができる。リアルタイムで共同作業できることが特徴で、ブラウザベースなので、環境に作用されず使用可能なのは強み。
▽忠実度
オブジェクトや画像を配置し、画面間のトランジションの確認することができるが、UIデザインでの面倒な作業を自動化するプラグイン機能など、プロトタイピングツールとしては他のツールより若干劣る。アニメーションはタップや、ウェブなどでよく使われるホバリング時の動きなど、約8種類が作成できる。そのため、「ユーザー体験におけるプロトタイプの忠実度」は中程度。
システム機能の検証を行うことはできないため「システム機能におけるプロトタイプの忠実度」は低い。
▽価格
基本機能は無料。有料版は月$12。
▽URL
https://www.figma.com/
9. inVision

▽概要
全世界ユーザ数400万人超のプロトタイピングツール。WORKFLOWという独自の機能があり、各プロジェクトの進捗状況をチームのメンバーで共有できて、複数人で作業するのに便利。
▽忠実度
inVisonはトランジション機能に特化したプロトタイピングツールだが、inVisonを契約していれば無料で使用できるinVison studioを使えば、細かなアニメーションを作成し、プロトタイピングに落とし込める。ドラッグ、タップ、スワイプ、ダブルタップなど10以上のスマートフォンに必要なインタラクションを作成でき「ユーザー体験におけるプロトタイプの忠実度」は比較的高い。
システム機能の検証を行うことはできないため「システム機能におけるプロトタイプの忠実度」は低い。
▽価格
$15(3プロジェクト)~/月
▽URL
https://www.invisionapp.com/
10. ProtoPie

▽概要
日本語に対応しているインタラクティブなプロトタイピングツール。UI/UXデザイン作成に強みのあるSketchやAdobeXDで作成したデザインをインポートして、アニメーションをつけるという形で使用されることが多い。
▽忠実度
トランジションの動きだけでなく、動きやアニメーションも再現できるインタラクション型の機能も備えている。2本指、3本指操作など複雑な動きにも対応。ProtoPieを使えばエンジニアがコーディングをすることなく、本物のアプリに近い高度なプロトタイプを作成することができ、「ユーザー体験におけるプロトタイプの忠実度」は高い。
ただ、システム機能の検証は難しく、「システム機能におけるプロトタイプの忠実度」は低い。
▽価格
年間$99
▽URL
https://www.protopie.io/ja/
11. Origami Studio

▽概要
Facebookが提供しているプロトタイピングツール。無料で使用できることも魅力。日本語には対応していないのと、使いこなすのに学習が必要なことから経験のあるUI/UXデザイナー向きのツール。Sketchと連携して使用も可能。
▽忠実度
トランジションの動きに加え、複雑な条件分岐を設定すると、多様なアニメーション設定が可能になる。パッチと呼ばれる細分化されたジェスチャーやロジックをつなぎ合わせることで、簡単に画面上で試したいアニメーションを作成でき、モックを作らずに本物に近いプロトタイプを作成でき、「ユーザー体験におけるプロトタイプの忠実度」は高い。
ただ、システム機能の検証は難しく、「システム機能におけるプロトタイプの忠実度」は低い。
▽価格
無料
▽URL
https://origami.design/
以上が、ソフトウェアプロトタイピングツールのご紹介になります。このように、ソフトウェアプロトタイピングーツールはできることがそれぞれ異なるため、プロトタイピングを行いたい目的とプロジェクトの段階に応じて、使い分けましょう。
(*1) J. Rudd, K. Stern, and S. Isensee, “Low vs. high-fidelity prototyping debate,” ACM Interactions, vol.3, no.1, pp.76–85, 1996.
(*2)Heaton, N. What’s wrong with the user interface: How rapid prototyping can help. In IEE Colloquium on Software Prototyping and Evolutionary Digest London, IEE (1992), Digest No. 202, Part 7, pp. 1-5, Kinoe